GitHub Copilot
Product, interaction, and icon design
If you'd like to learn more, please get in touch.

Context
Copilot, GitHub’s LLM powered developer tool, had seen a lot of success helping developers write code via code completion in their IDE. This led to the question, “what if Copilot had the context of the work you do on github.com and could augment the software development experience from start to finish?”
Opportunity
GitHub prioritized API endpoints to more deeply integrate Copilot into the platform and the Mobile team had the opportunity to leverage these endpoints and implement a mobile-first chat experience.
Initial problem
The high level problem the team initially focused on was, “how can we effectively communicate that Copilot understands the context of what you are currently viewing?“ To tackle this question, I started exploring ways to shape the user's mental model of Copilot's capabilities.
Crafting the mental model through interaction design
Copilot is a second set of eyes, seeing exactly what you’re seeing, ready to jump in and help with whatever you’re looking at. It provides unique value by having an understanding of your work in GitHub and your current context.To create this mental model, I designed an interaction pattern and transition that implies Copilot exists as a layer on top of the UI.

By using a pinch gesture, the user can “zoom out” from their current context to the higher level plane where Copilot exists, and “zoom back in” to their work on GitHub when they’ve finished interacting with Copilot.Scale, blur, and opacity transitions are applied to this interruptible gesture to communicate how planes of the UI are moving in and out of focus.
Early interaction prototype
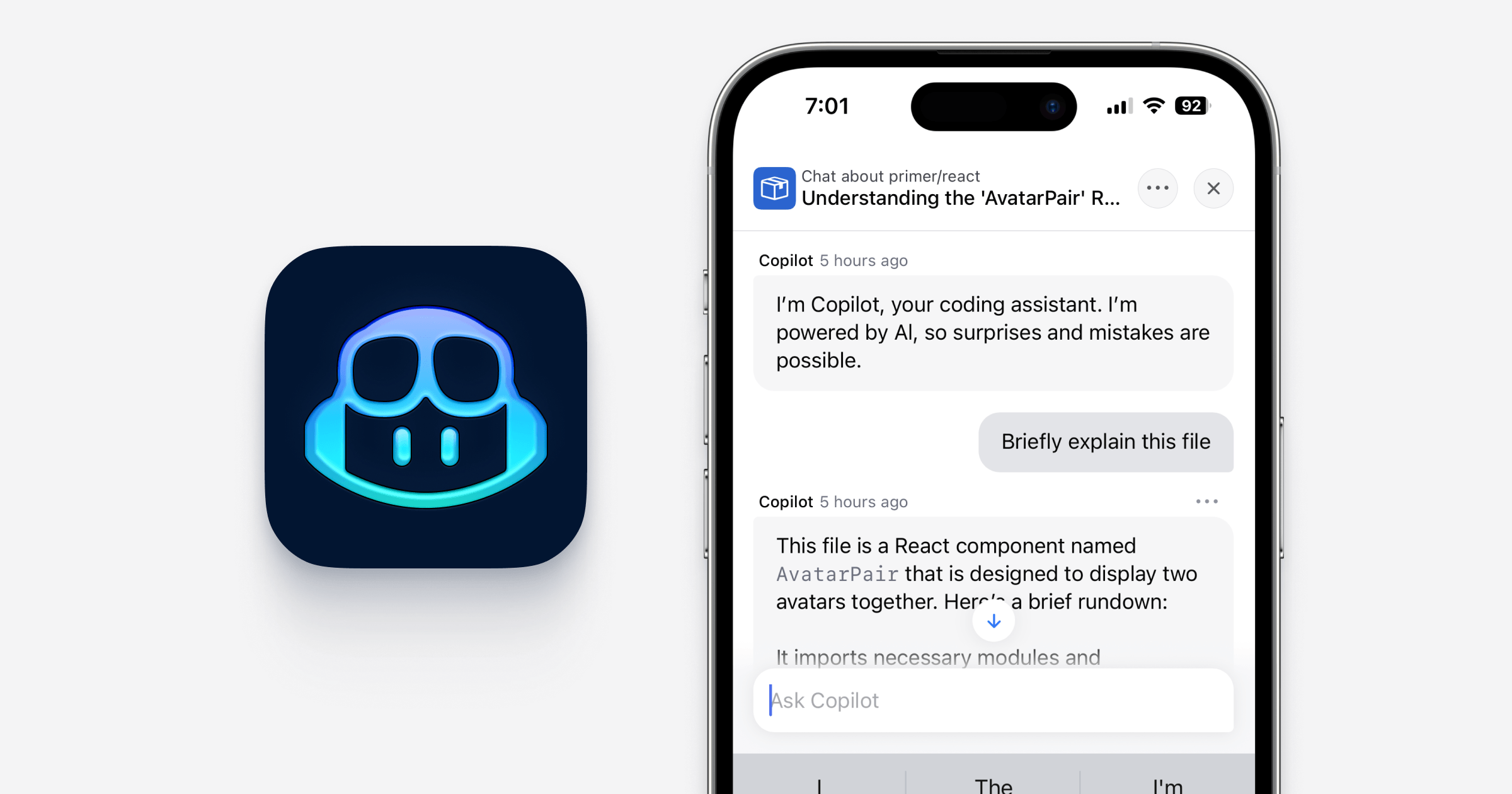
As an alternative, accessible route to access Copilot, I also added a floating action button entry point that opens Copilot in the context of the current view. Below, you can see Copilot explaining the specific details of a TypeScript file after being prompted to "explain this code."
Additional details
I wrote Swift to create high fidelity prototypes, and took on the role of directly responsible individual to execute on the details and work to ensure this brand new app surface was built with a high level of craftsmanship.
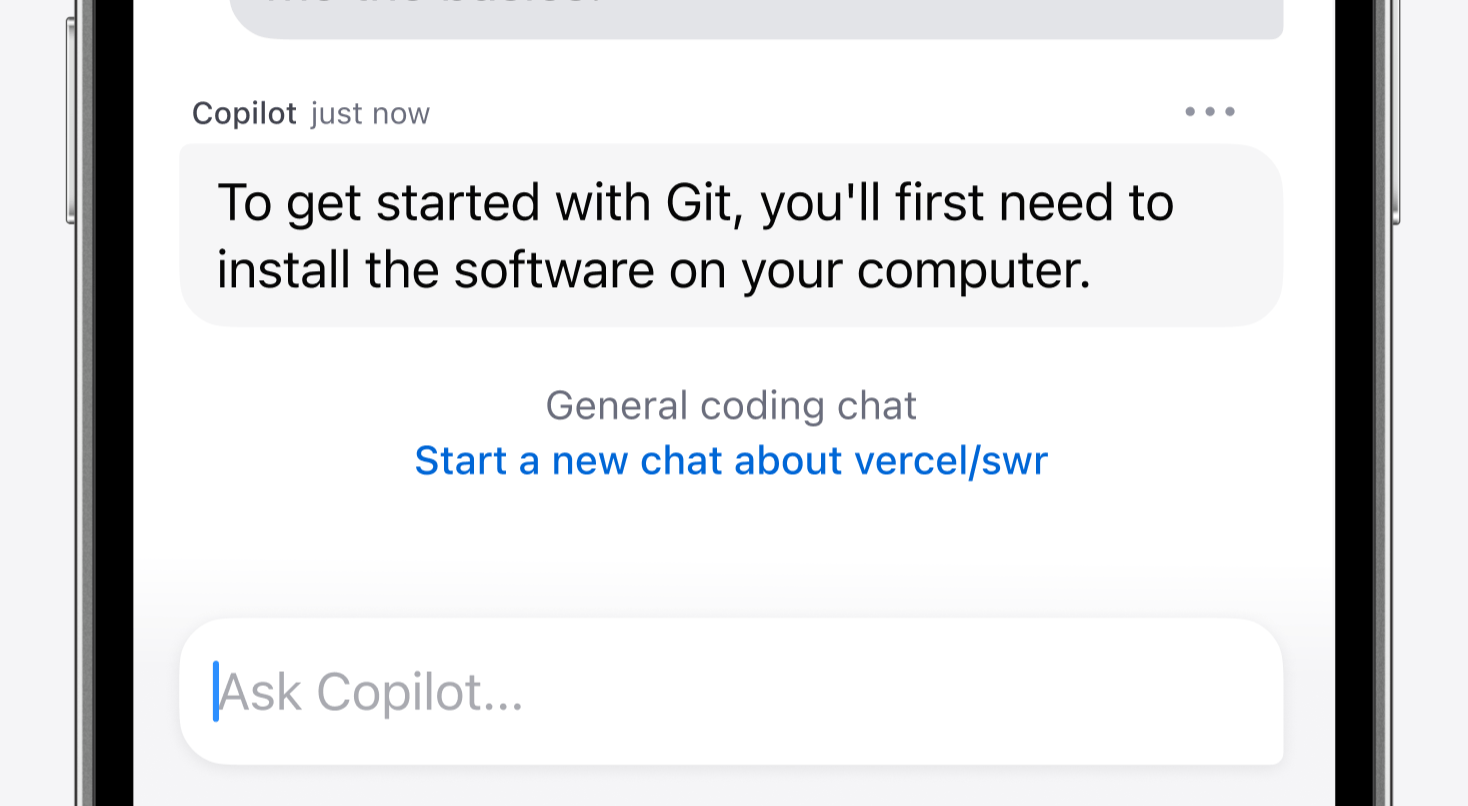
Scroll to bottom control prototype

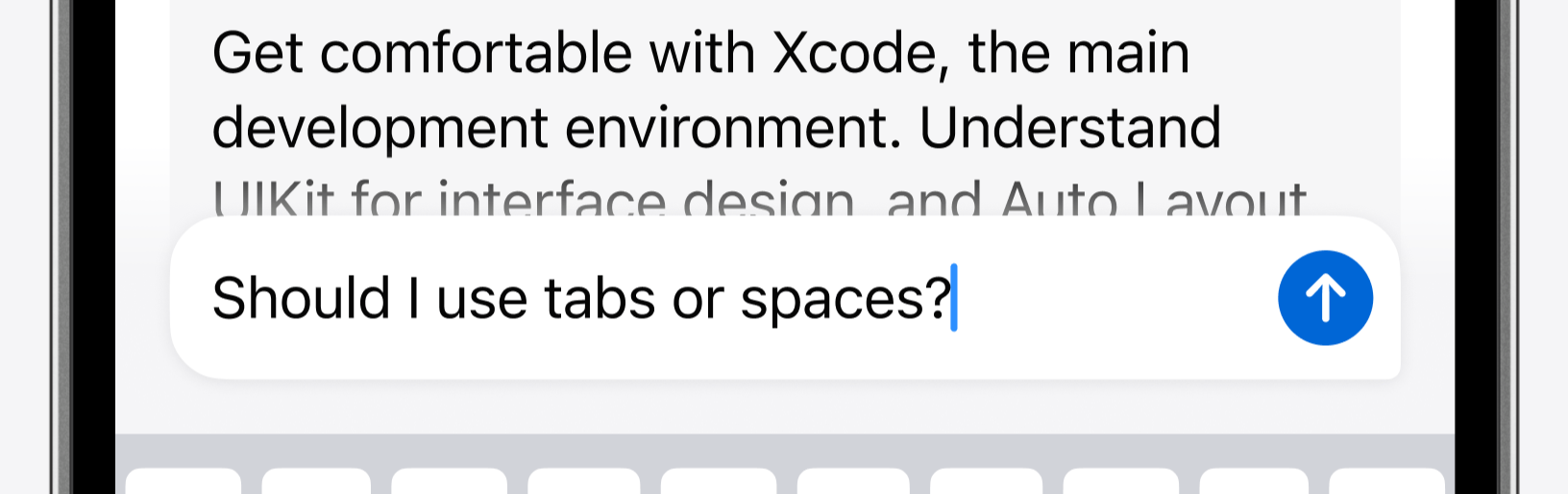
The text field is styled to mirror user messages fostering a sense of connection to the message bubble in the chat interface and creates a seamless fade transition on top of the messages behind it

Copilot always opens to your previous conversation and provides a quick method to initiate a chat related to the specific context in which it was activated
GitHub Copilot is a product of the hard work and collaboration of many amazing teammates and I’m proud to have been a part of the team that brought this product to life.